勉強する必要ある?
簡単に教えてほしい。
以上の悩みを解決します。
本記事の内容
- BEMとは?
- なぜBEMを知る必要があるのか?
- BEMの例
記事の信頼性

BEMとは?


BEMはクラス名の付け方のルールを決めたものになります。
皆さんはHTMLを書く時、クラス名ってどんな感じで付けてますか?
クラス名は基本的に自由に名前をつけることができ、人によってクラス名の付け方に大きな差が生まれます。
なので、BEMというルールに沿ってクラス名を付けましょうよ、というクラス名の命名規則になります。
因みにBEMは、Block. Element. Modifier. の略です。
詳しくは後述します。
なぜBEMを知る必要があるのか?


BEMは知らなくてもコーディングできますが、BEMを知っておいたほうがいい理由は下記です。
- Web制作会社によってはBEMを利用している
- メンテナンス性が良くなる
- 誰が書いても似たようなクラス名の付け方になる
- HTML初学者にとってはクラス名の付け方にあまり迷わないで済む
ざっくりまとめるとBEMを使えば時短になるってことですね。
なので、とりあえずこの命名規則に従ってクラス名を付けておけば、間違いないので利用しましょう。
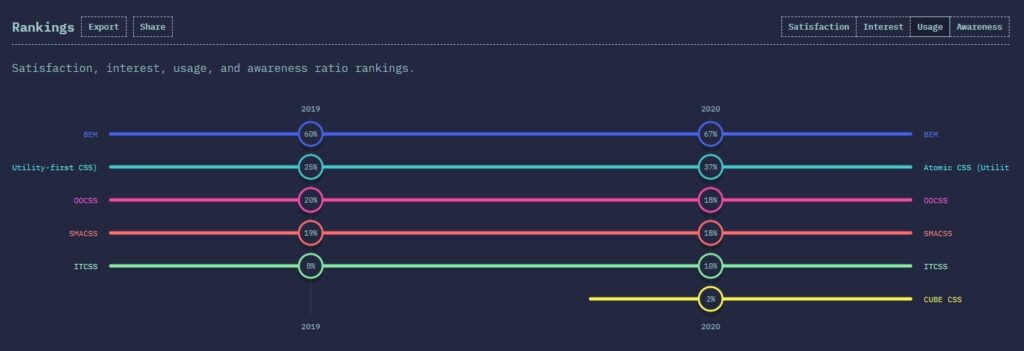
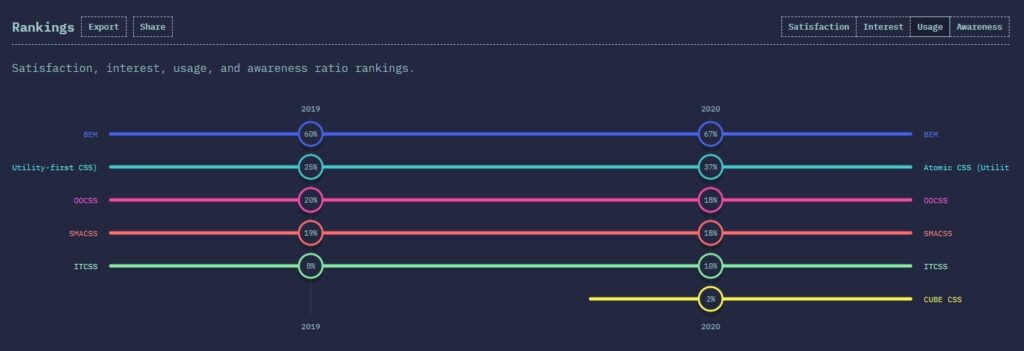
ちなみに、BEM以外にもクラス名の付け方のルールを決めたものはありますが、BEMは下の画像のように一番使用率が高いのでこれをとりあえずこれを知っておけばOKという感じです。


BEMの例


そんなに難しいことではないので、説明より例を見たほうが早いです。
例えばカードを作る際を例にします。
HTML内のクラス名に注目してください。
See the Pen BEM-example by ひかり (@hikarilife) on CodePen.
※画像は単色の背景で代用してます。
先程BEMは、Block、Element、Modifierの略だとお伝えしました。
翻訳すると、ブロック。要素。変更されるもの。となります。
HTML内を Block / Element / Modifier の3つの要素で捉えて、クラス名の付け方にルールを決めているということです。
今回のケースだと、下記のようになります。(先程例で示したのHTMLコードを参照してください。)
Block = card(要素のひとかたまり
Element = img、content、item、desc、link(各要素
Modifier = active(要素の中でも変更されるもの
そして、BlockかElementかModifierかによって、下記のようにクラス名を付けるということになります。
| 要素 | クラス名 | 例 |
| Block | block | card |
| Element | block__element | card__img |
| Modifier | block__element--modifier | card__item--active |
※__はアンダーバー2つ。--はハイフン2つ。
これがBEMに従ったクラス名の付け方になります。
こうすることで、クラス名を見ただけでどのどこのなんの要素なのか一目瞭然となります。
また、BEMを利用する際は、SCSSを利用して、cardの中に、&__imgのように指定することで効率的に書くことができます。
先程紹介した例のコードのSCSSを見ていただくとわかりやすいかと思います。
以上を知っておけば、BEMへの理解は十分です。
BEMのまとめ


BEMでは、クラス名を付ける時「block__element--modifier」と付ける。
これさえ覚えておけば、問題なく利用できそうですね。
正直覚えなくても、こういったクラス名の命名規則があるということを知っておくことが大切です。
使う時になって調べてすぐに使えられればOKですね。